

Najbardziej użyteczne produkty mogą być pomijane, chyba że sztuka uczyni je atrakcyjnymi w oczach ich użytkowników.
To czas, w którym do gry wchodzą projektanci, a ich głównym zadaniem jest stworzenie efektu synergii, który ma pochodzić ze współpracy członków zespołu projektowego.


Oprócz zachwycających efektów wizualnych, biznes otrzymuje wsparcie w wyznaczaniu głównych celów i sposobów ich osiągania. Z kolei użytkownik zyskuje faktyczne korzyści, wynikające z posługiwania się produktem.


“Design jest nie tylko tym, jak to wygląda i jak się to czuje. Design jest tym, jak to działa!”
Steve Jobs
 2
2
Technologia stale się rozwija, więc jeśli masz pomysł, aby rozwiązać problem swojego użytkownika, zespół projektowy prawdopodobnie zna lepszy sposób, aby to zrobić.



Tworzenie niezawodnych aplikacji wymaga współpracy i kultury ciągłego feedbacku. Zatem Twoim zadaniem jest stworzenie bazowej wersji produktu i jak najszybsze przekazanie go w ręce użytkowników.
 4
4
Dobrze przepracowany etap projektowania pomoże zaoszczędzić Ci czas i pieniądze, ponieważ im wcześniej wykryjesz błędy w procesie tworzenia aplikacji tym koszt ich usunięcia będzie niższy.

1. Design jest tym, jak to działa!

“Design jest nie tylko tym, jak to wygląda i jak się to czuje. Design jest tym, jak to działa!”
Steve Jobs
2. Technologia stale się rozwija

Technologia stale się rozwija, więc jeśli masz pomysł, aby rozwiązać problem swojego użytkownika, zespół projektowy prawdopodobnie zna lepszy sposób, aby to zrobić.
3. Stwórz bazową wersje produktu

Tworzenie niezawodnych aplikacji wymaga współpracy i kultury ciągłego feedbacku. Zatem Twoim zadaniem jest stworzenie bazowej wersji produktu i jak najszybsze przekazanie go w ręce użytkowników.
4. Zaoszczędź czas i pieniądze

Dobrze przepracowany etap projektowania pomoże zaoszczędzić Ci czas i pieniądze, ponieważ im wcześniej wykryjesz błędy w procesie tworzenia aplikacji tym koszt ich usunięcia będzie niższy.

Definiowanie zakresu projektu, etapów rozwoju produktu wraz z analizą grupy docelowej, rynku, konkurencji i kluczowych funkcjonalności.

Szkicowanie doświadczeń użytkowników poprzez skupienie się na użyteczności i wydajności cech produktu.

Audyt produktu to specjalistyczna ocena mobilnych produktów, koncentrująca się na ich użyteczności i doświadczeniach użytkowników.

Szkicowanie doświadczeń użytkowników poprzez skupienie się na użyteczności i wydajności cech produktu.
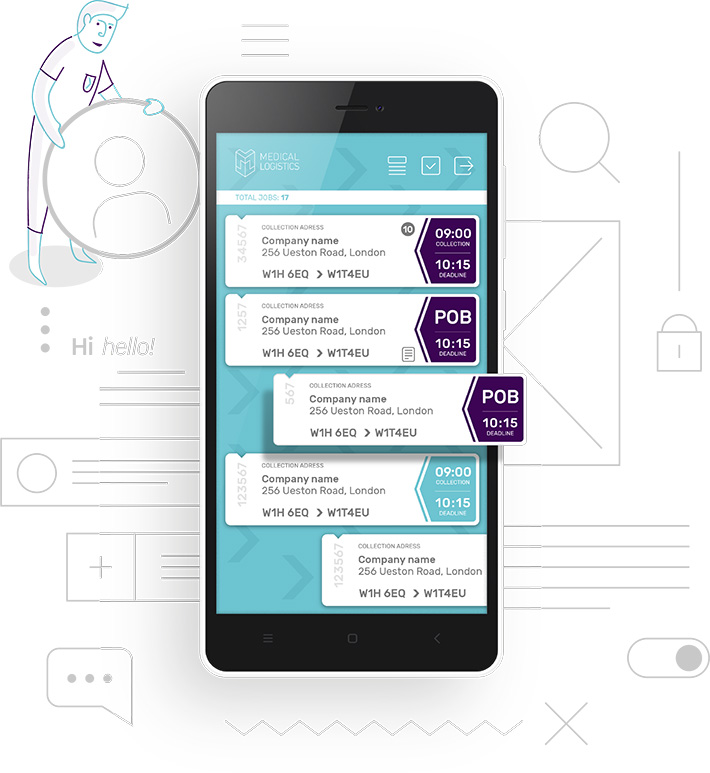
Case Study
MEDICAL
LOGISTICS
Zaawansowany system zarządzania kurierami medycznymi.


130+
Stworzonych
aplikacji
10
Lat na rynku
